As a graphic or web designer, you know that colors are not just for aesthetics; they play a critical role in user experience and accessibility. Ensuring that your designs are accessible to everyone, including individuals with visual impairments, is not only a best practice but a necessity. This blog will guide you through the importance of accessible color choices, focusing on color contrast accessibility guidelines and how to create an accessible color palette.
Why Color Contrast Matters
Color contrast refers to the difference in light between font (or foreground) color and background color. Proper color contrast is essential for users with visual impairments, including color blindness, to read and understand the content. The World Wide Web Consortium (W3C) has set guidelines, known as WCAG (Web Content Accessibility Guidelines), which specify minimum contrast ratios to make text readable.
Understanding Color Contrast Accessibility Guidelines
The WCAG recommends the following color contrast ratios to ensure text is readable:
- Normal Text: A contrast ratio of at least 4.5:1
- Large Text (18pt and above): A contrast ratio of at least 3:1
- Graphics and User Interface Components: A contrast ratio of at least 3:1
These guidelines are vital for creating accessible designs and web pages that everyone can see and interact with effectively.
Creating Accessible Color Palettes
An accessible color palette is one that provides sufficient contrast between different elements to ensure readability and usability. Here are some tips for creating accessible color palettes:
#1 Use Contrast Checking Tools
To simplify the process of checking color contrast, you can use tools like the Colour Contrast Checker. This tool allows you to input your chosen colors and see if they meet the contrast requirements set by the WCAG.
#2 Limit Your Palette
Fewer colors often mean fewer chances of creating inaccessible contrasts. Use a limited color palette and test all possible combinations to ensure accessibility.
#3 Think Beyond Black and White
While high contrast often involves black and white, you can achieve contrast with various colors. Consider using shades and tints of colors to create visually appealing and accessible combinations.
#4 Test with Real Users
Testing your color choices with users, especially those who have visual impairments, can provide valuable feedback on the accessibility of your designs.
#5 Consider the Context
The way colors are used can impact their accessibility. Consider the context, such as background images or textures, which can affect the color contrast and readability.
Finding Inspiration for Accessible Color Palettes
Finding inspiration for your designs is easier with resources like Dribbble and Pinterest, where you can discover a plethora of creative color combinations. Once you find a palette you love, make sure to plug the values into a Colour Contrast Checker to ensure they are accessible.
Examples of Accessible Colour Palettes
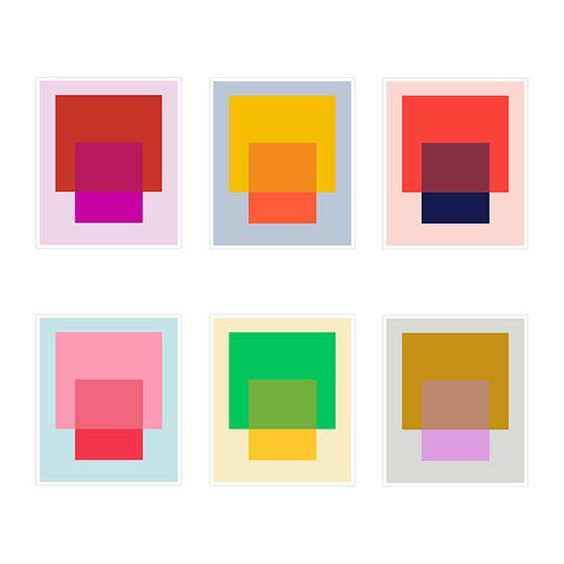
Creating accessible color palettes doesn’t mean sacrificing creativity. Here are some examples of color combinations that are both accessible and visually appealing:
- Navy Blue (#2C3E50) and White (#FFFFFF): A classic combination with high contrast, perfect for readability.
- Dark Green (#2E7D32) and Light Grey (#F1F1F1): Provides a softer look while still maintaining good contrast.
- Deep Purple (#673AB7) and Light Yellow (#FFEB3B): An exciting combination that is both vibrant and accessible.
Ensuring your designs are accessible is crucial in today’s digital landscape. By adhering to color contrast accessibility guidelines and using tools like a Colour Contrast Checker, you can create accessible color palettes that enhance the user experience for everyone. Remember, accessibility is not just a requirement; it’s an opportunity to make your designs more inclusive and user-friendly.
Visit Speer.io to explore more resources and tools that can help you on your design journey!